Making the web a safer place for young people
Lajka is an online haven created by Prinsparets Stiftelse, a learning platform on a mission to make the internet safer for the younger generation. It's like a virtual school, offering lectures from pre-school to high school, bringing together teachers, students, and parents.
The cause? Absolutely commendable. The problem? The old website was unfortunately holding back a wealth of knowledge due to its downright unfriendly user experience.
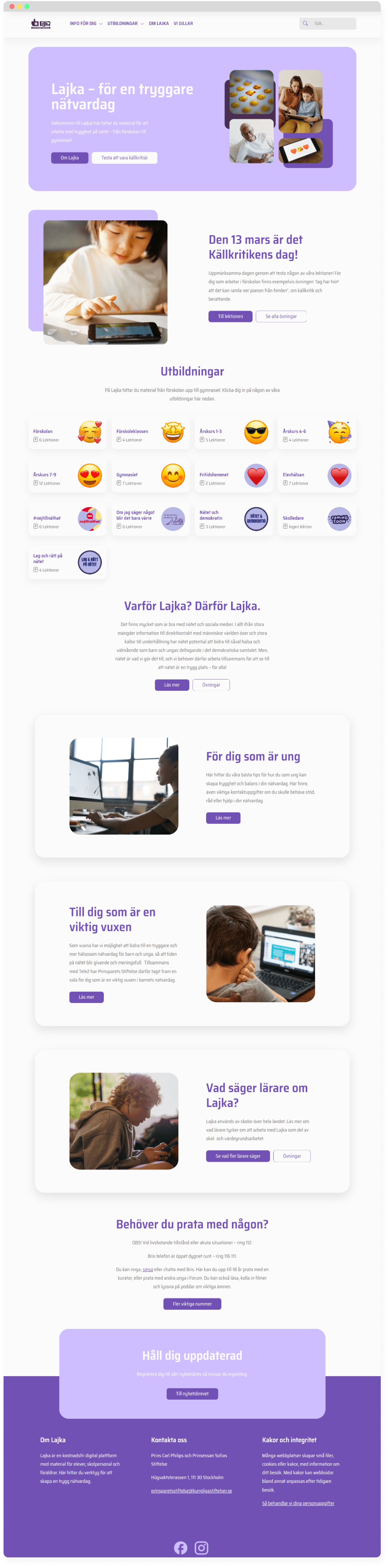
As the Lead UX/UI Designer, my mission was clear: revamp Lajka into a visually appealing and user-friendly web platform. The goal? To unleash the power of these incredible lectures about online safety that were drowning in the chaos.
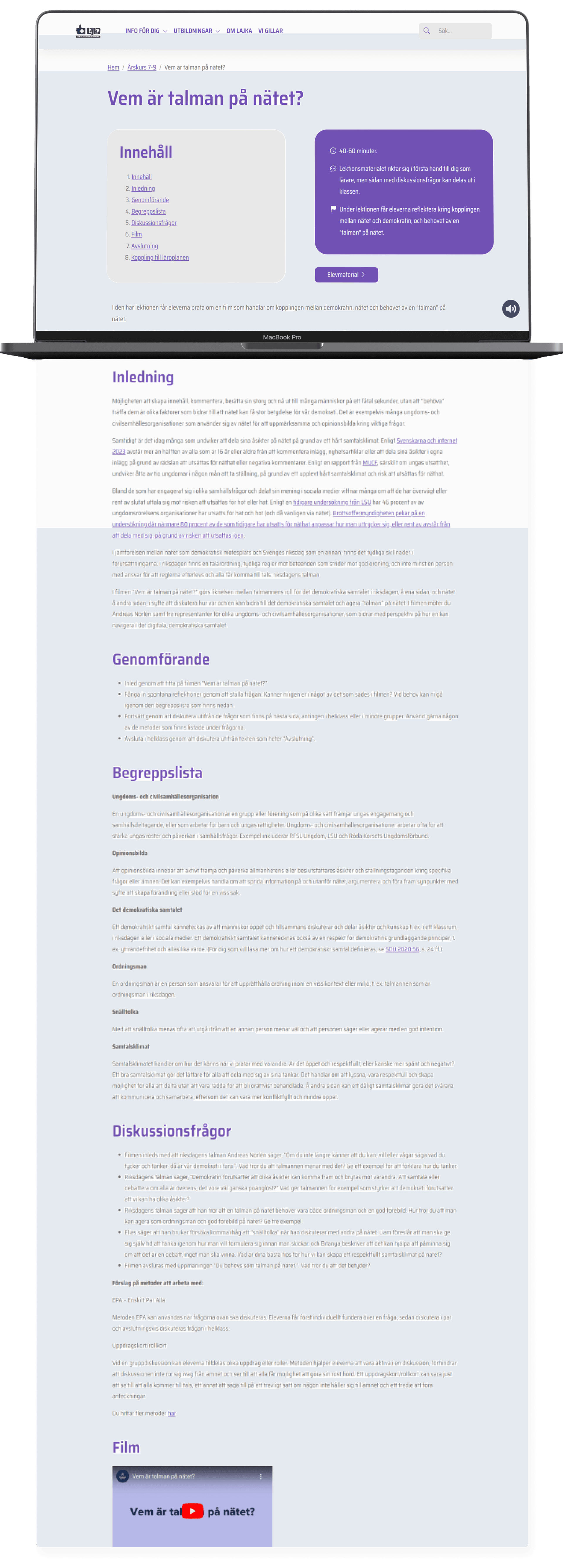
It wasn't about removing, changing or adding content. The content was there - and the lectures were good - but the problem was the users didn't get there in the first place. We needed to take the content that was already in place but put it into a new context. One that makes more sense.
First things' first. We needed a complete overhaul of the home page layout. The old one neither look or behaved like a website to begin with. So I started by wireframing and running it by the client. By giving Lajka a more familiar look we give our users the confidence to continue browsing the site instead of being overwhelmed by lots of illogical, unreadable boxes that doesn't behave like they should. Jaokb's Law, right?
Secondly, the old interface was plagued by something I'd like to call a "font free-for-all". On the home page alone there were 4 different fonts so naturally I cut that down to one, giving Lajka a more coherent look while improving the readability.
A specific request from Prinsparets Stiftelse was to keep the purple and green accents, but use them more wisely. However we removed all of the unnecessary colors. It was like someone had just dipped a paintbrush in some random purple and green and started going crazy on a canvas.
Working with Lajka is probably the proudest achievement I have in my career, and the most fulfilling project to work on. It was also the first time I really took the lead and managed everything from project planning, client communication, leading workshops, doing design…
Working on this project I think also marks the moment when I truly realized that doing UX/UI is not about how cool stuff you can do in Figma, it's communication and understanding what's needed for this specific project and user.
And it couldn't have gone any better. The client, the users and even the prince and princess themselves absolutely loved the new changes. In fact they liked it so much that they wanted to use the Lajka interface as a template for other websites they're making. Check this out for example: https://nathatshjalpen.se/. So if you see similar sites with a change in color and fonts, you know where the original came from!
Being part of a project with a purpose is truly fulfilling. Creating something that contributes positively to society is a badge of honor. I really hope I can venture into more projects like this, where design meets impact, in the chapters yet to unfold.